The success of eCommerce lies squarely in increased mobility. Entities of every hue want a presence in that ubiquitous smartphone of ours. It is a stated fact that mobile traffic has far outstripped desktop traffic.
Hence, it becomes imperative for websites to be mobile-friendly. In this article, we will quickly understand the way one can test how a website performs in the Google Search Console and how can we fix mobile usability issues. The entire test wouldn’t take more than a minute.
Google appreciates websites and is understandably concerned about their performances. It is because of this they send page owners emails, once the search engine discovers that a website may be facing mobile usability issues. It also states the probable issues like font size as small or too big, the page itself is spilling over, that is ill-fitting, or design issues.

The mail has a clickable button that boldly states, “Fix Mobile Usability Issues”. Once you do that, your journey begins.
Step 1
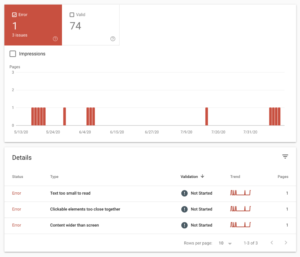
After clicking on the button, a page with a red graph appears. It suggests page visits and details of the issues.
Step 2
Hover the cursor over the errors and click it. It will take you to a more detailed page providing you with another graph. There is also a grey button that states “VALIDATE FIX”. Click on it.
Step 3
Repeat for all the errors. Google itself will validate the actions before letting you move to the next fix. Once, complete, Google will send you an email expressing its pleasure of you being able to fix the mobile usability issues of your website. For each validation, the page owner will be receiving an email.
However, it should also be kept in mind that merely clicking buttons may not change anything, because honestly, we did not change a thing. It is also possible that there might not have been many issues on the website, to begin with.
Often, the results can be misleading since the suites present within the Google Search Console aren’t overtly compatible with CMS platforms. It is a good practice though, to periodically check the mobile usability of the website since it determines its search engine ranking which has a direct bearing on how successful it would be with footfalls and eyeballs.
Higher consumer engagement is what every website craves and those who fail to garner the popular demands, lose. A user-friendly website should ideally be easy to navigate and read and provide an excellent user experience.
Final Words
Now that we have learned to fix the mobile usability issues, it is also worthwhile to understand the need for such tests. As mentioned above, these tests allow the search engine to optimize the website for faster loading and a better customer experience.
No one wants a slow-moving website. The Google mobile usability validation page also has a share button at the top right-hand corner, in case, you need help from a specialist, you can contact us on askdigitalseo@gmail.com.
